Glasno i tiho, svetlo i tamno, veliko i malo. Svaka od navedenih je relativna mera nekog kvaliteta na nekoj skali. Dan nepostoji bez mraka, i “gore” ne postoji bez “dole”. Svako koegzistira u kontrastu sa drugim i taj kontrast se pojavljuje na skali.
U dizajnu kada pričamo o skali obično se govori o kvalitetu veličine, većem i manjem, i odnosu između različitih elemenata dizajna u različitim veličinama. Takođe, pričamo o proporcijama, koje nam govore koliko smo dobro skalirali naš dizajn.
Veličina, skala i proporcija su relativni koncepti. Hajde da ih brzo definišemo i onda razgovaramo o svakom pojedinačno.
- Veličina: fizička dimenzija objekta
- Skala: Relativna veličina različitih objekata
- Proporcija: Harmonija skale

Veličina
Web dizajneri svakodnevno prave mnogo odluka vezanih za veličinu. Determinišu veličinu ukupne strane, veličine sidebar-a, header i footer-a, glavnog dela strane, prilagođuju slike kako bi se uklopile sa celokupnim dizajnom, postavljaju veličinu teksta i kreiraju percepciju mase kroz veličinu.
Veličina je apsolutna mera. Vaša strana može biti 960 piksela široka. Vaš font može biti veličine 14 piksela. Vaš header može biti 150 piksela visine. Svaki element na strani će prikazivati određenu veličinu.
Takođe, mora se voditi računa čak i o veličini fajlova koje kreiraju web dizajneri, kako bi strana bila pristupačnija i kako bi se skratilo vreme prikazivanja.
Naravno, sve rečeno ne znači da su dizajneri ograničeni da koriste apsolutne mere, ali kada javnost gleda njihov dizajn sve će biti prikazano u nekoj apsolutnoj meri. Te mere se mogu menjati u zavisnosti od browsera, percepcije posmatrača, veličine ekrana, ali u nekom trenutku svi elementi prikazani će biti fiksne dimenzije i veličine.
Veličina sama po sebi nije interesantna. Reći da je nešto 200 piksela široko ništa ne znači dok se to ne uporedi sa nečim drugim. Veliko i malo su više interesantni nego 200 piksela. Zapravo, i ne možete ništa specijalno reći vezano za 200 piksela. To nije ni malo ni veliko dok se ne uporedi sa nečim drugim.
Stvari postaju mnogo zanimljivije kada se govori o skali
Skala

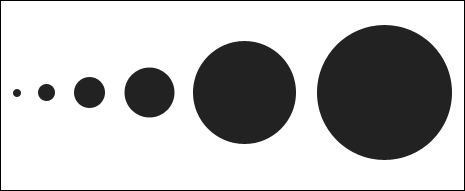
Skala je relativni nivo ili stepen. To je generalna mera za “koliko”. Skala je progresivna klasifikacija nekog kvaliteta poput veličine, sume, važnosti ili ranka. U visuelnom dizajnu kada govorimo o skali smo, tipično, više okrenuti kvalitetu veličine, ali boja je takođe na skali, kao i bilo šta drugo o čemu se može diskutovati u smislu kontrasta.
Svaki put kada možete da govorite o relativnoj komparaciji između objekata, zapravo imate skalu. Opet, skala je relativna mera. Jedan objekat nema skalu dok se ne uporedi sa nečim drugim. Naravno, onog trenutka kada stavimo element na ekran imao nešto sa čim da ga uporedimo.
Možemo upoređivati formate (štampana strana, prozor browser-a,…) u kojima je element postavljen. Možemo da upoređujemo prostor oko elementa, jer postavljanej elementa na stranu odmah kreira figuru/odnos između elementa i bele pozadine (whitespace). Takođe, možemo da upoređujemo element sa nekim poznatim standardom. Važnu stvar koju dizajner mora imati na umu jeste ta da skala traži komparaciju. Ona mora da meri nešto u relaciji sa nečim drugim.
Skale se koriste kroz mnoge principe dizajna. To je jedan od načina da pokažemo kontrast između različitih elemenata, ali i prikazivanje sličnosti u grupi elemenata. Skala komunicira odnos između elemenata. Dva elementa iste veličine se vide kao jednaki u određenom smislu. Dva elementa sa jasnom varijacijom u veličini se posmatraju različito.
Kroz skalu možemo kreirati različitost u vizelnoj težini koja vodi do:
- dominaciji
- toku i ritmu
- balansu
- vizuelnoj hijerarhiji
Skala može da se koristi za kreiranje iluzije dubine, pošto veći elementi teže da iskoče a manji da se stope sa pozadinom. Skala kreira perspektivu u kompoziciji. Takođe može biti efektivna za kreiranje ikona. Pogledajmo standardne rss ikone. To je niz od tri zaobljene linije (curves) u skali, a sve u relaciji sa tačkom.
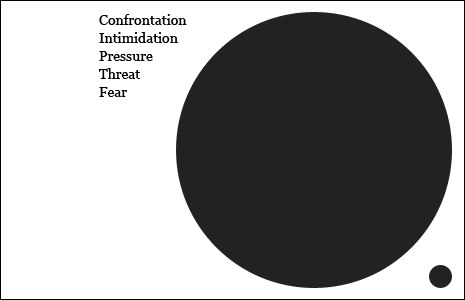
Skala može komunicirati određeni stav (making a statement). Ako uzmemo sliku na kojoj se nalaze dve tačke, jedna je ogromna a jedna mala (relacija sunce i zemlja), dobijamo određene stavove poput: Konfrontacija, Strah, Pritisak, Pretnja… Veliki krug se suprostavlja manjem i dolazimo do navedenih stavova. Jednostavno veliki krug dominira.

Svi navedeni stavovi komuniciraju putem skale. Kroz relativni kontrast u veličini kreirali smo interesantnu asocijaciju između dva kruga. Kompozicija postaje aktivna sa kontrastom i nametnutim značenjem. Nedostatak skale vodi ka statici i dosadnom dizajnu. To je razlika između stvari koje čine dizajn interesantnijim.
Kada poredimo dva elementa obično želimo da napravimo jasnu razliku… gde razlika u veličine je očigledna. Nedostatak skale kreira konkurenciju između elemenata i ostavlja čitaoca (posetioca) da sam odluči šta više preferira. Dakle, sa nedostatkom skale vaši elementi se bore za pažnju.

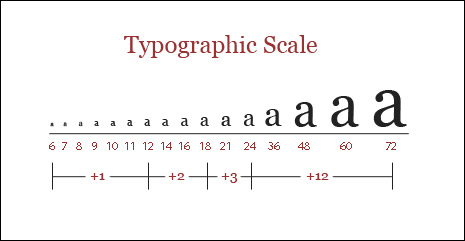
Tipografska skala
Tipografija mora biti čitljiva u različitim veličinama. Tipografijska skala kreira hijerarhiju u informacijama. Skaliranje prostora između linija kreira vertikalni ritam kroz vaš tekst.
Kao i kod muzičke skale, skala kreira ritam u tipografiji. Kreira tempo kroz veličinu teksta i veličine prostora između teksta.
Kada postavite veličinu u “px” kreirate skalu relativnu u odnosu na rezoluciju ekrana. Kada postavite vrstu na “em” kreirate skalu realtivnu u odnosu na sam tekst, zasnovan na širini slova “m” u izboru vašeg željenog fonta.
Proporcija
Proporcija je odnos između elementata sa respektom prema komparativnim magnitudama. Ona nam govori da li je naša skala u harmoniji ili ne ; da li su različite veličine naših elemenata u balansu i “dogovoru”. Kada jedan element vašeg dizajna promeni veličinu, ostali bi isto trebalo da promene svoju veličinu, makar približno, ukoliko želite da ih zadržite u istoj proporciji.
Proporcija se takođe obično definiše i kao komparacija dimenzija ili atributa formi i oblika. Proporcija može da se koristi kao pomoć u definisanju simetrije i vizelne težine, i može često da kreira osećaj tenzije koja fokusira pogled (oko).
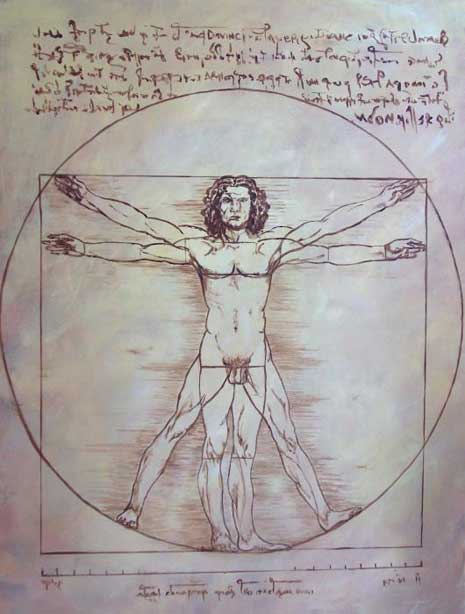
Proporcija koja je dobro odrađena kreira ritam i osećaj za harmoniju ili jedinstvo u kompoziciji ili dizajnu. Najuniverzalniji standard mere, kada je u pitanju proporcija, jeste ljudsko telo. Težimo da ocenjujemo veličinu nekog objekta prema našem ličnom iskustvu baziranom na ljudskoj proporciji.
Na primer, iskustvo nas je naučilo da su slonovi veći nego štenci. Ako naš dizajn prikazuje oba, a slon je veći od štenca, smatramo da je proporcija našeg dizajna ispravna. Ali, ako bismo prikazali da je štence veće od slona, odmah sumnjamo u proporciju.
Generalno, proporcija se jedino primećuje kada jedan ili više elemenata nisu u skladu sa našim poimanjem proporcije. Ljudi emotivno reaguju na proporciju. Kada je nešto “ispalo” iz proporcije, mogu se evocirati negativni osećaji i emocije. Ovo, naravno, može biti i poželjan efekat. Jednostavno shvatite da vi komunicrate različite poruke kroz postavljenje elemenata u i iz proporcije i kreirate adekvatne izbore zasnovane na tome šta želite da komunicrate, tačnije kakvu poruku želite da pošaljete javnosti.

Zapamtite, veliko ili malo je percipiranu u komparaciji sa susednim elementima, formatima dizajna i ljudskom veličinom. Kada idete protiv ova tri, pre svega ljudske skale, kreirate tenziju i tražite pažnju na one elemente koji su izvan proporcije. Opet napominjemo: ovo nije nužno loša stvar! Sve u zavisnosti kakvu poruku želite da pošaljete. Takav princip se može koristiti da pošaljete preteranu poruku određenog elementa, da ukažete na određene elemente, i kreirate neočekivani vizuelnu hijerarhiju.
Uzmimo na primer bilo koju kuću ili stan. Velika je verovatnoća da su plafoni na istoj visini, kvake na istoj razdaljini od poda, prekidači na istoj visini na zidovima… Sve to je rađenu prema ljudskoj proporciji i ima smisla.
A šta mislite o onim kućama i stanovima gde su plafoni niski i kvake pri dnu vrata pa morate da se saginjete da biste ušli u drugu prostoriju? Kako se tada osećate? A šta mislite o crkvi sa velikom visinom plafona, dosta izvan ljudske proporcije? Šta veća skala komunicira?
Jedan aspekt bilo kog web dizajna, gde je proporcija uvek prisutna, jeste layout. Da li je vaš layout fiksiran? Fluidan? Elastičan? Da li se elementi skaliraju kada se promeni veličina browsera? Koliko veliki je vaš header u poređenju sa footer-om? Kako određujete širinu kolona? Da li su u skladu jedna sa drugom, ili sa sadržajem?
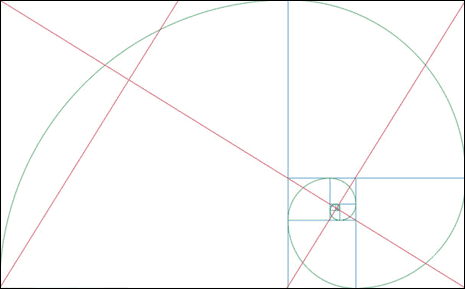
Ukoliko koristite mrežu (grid), ona može biti bazirana na pravilu “trećine” ili “zlatnoj sekciji”. Oba su proporcionalni sistemi za deljenje strane prema mreži. Zlatna sekcija se još naziva i zlatna proporcija ili božanska proporcija. Kod layout-a je sve u proporciji. Ne možete da kreirate layout bez razmišljanaj o veličini i proporciji.

Zaključak
Veličina je fizička dimenzija objekta. Skala je relativna veličina različitih objekata u odnosu jednih na druge i uobičajeni standard. Proporcija je harmonija skale. Sva tri su prirodno povezeani koncepti koji egzistiraju u korelaciji.
U dizajnu, kada govorimo o skali, mi obično govorimo o veličini, ali skala je jednostavno relativna komparacija veličina. Često poredimo objekte duž skale. Objekti kontrastiraju duž skale. Kontrast postoji jedino unutar skale, i što je veća razlika duž skale, to je veći kontrast između objekata.
Kada je skala u harmoniji, to je proporcija. Relativne veličine elemenata funkcionišu. Proporcija pomaže kreiranje jedinstva u dizajnu. Elementi izvan proporcije bude emocije i traže pažnju, nekad na način koji predstavlja dizajn “lošim”. Ali nekad i ne. Nekada je upravo to potrebno dizajnu. U zavisnosti kakvu poruku želite da pošaljete.
Veličina, skala i proporcija su elementi dizajna koja nam omogućava da manipulišemo idejama i principima dizajna. Naučite da shvatite kakvu poruku komunicirate koristeći ih.


